glDrawArrays를 사용하거나, glDrawElements를 사용하기도 합니다.
그래서, 저 같은 경우는 이해하기 쉬운 glDrawArrays를 많이 사용했는데요.
// Vertex 배열을 만듬.
private final float[] mVerticesData =
{
0.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.0f,
0.5f, 0.5f, 0.0f,
0.0f, 0.0f, 0.0f,
1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.0f,
0.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.0f,
1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.0f, 0.0f,
-1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.0f, 0.0f, 0.0f,
-1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.0f,
};
// Vertex Buffer에 포인터를 설정한다.
GLES20.glVertexAttribPointer(0, 3, GLES20.GL_FLOAT, false, 0, mVertices);
// Vertex 속성을 허용한다.
GLES20.glEnableVertexAttribArray(0);
// Vertex의 포인터 갯수 만큼만 그린다. ( 0부터 18 )
이렇게 Vertex만 잡아주면 쉽게 그릴 수 있는게 glDrawArrays이구요.
만약, 한 구역 내에서 여러 모양의 형태로 그리고 싶을 경우가 있을 때 , glDrawElements를 사용하는데요.
이 때 필요한 것이 Indices 배열입니다.
// Vertex 배열을 만듬.
private final float[] mVerticesData =
{
0.0f, 0.0f, 0.0f, // Vertex 0
-0.5f, 0.5f, 0.0f,// Vertex 1
0.5f, 0.5f, 0.0f, // Vertex 2
1.0f, 0.0f, 0.0f, // Vertex 3
0.5f, -0.5f, 0.0f,// Vertex 4
-0.5f, -0.5f, 0.0f,// Vertex 5
-1.0f, 0.0f, 0.0f,// Vertex 6
};
// Indice 배열을 만듬.
private final short[] mIndicesData = {
0,2,1, // 삼각형 1
0,3,2,// 삼각형 2
0,4,3,// 삼각형 3
0,5,4,// 삼각형 4
0,6,5,// 삼각형 5
0,1,6,// 삼각형 6
};
// Vertex Buffer에 포인터를 설정한다.
GLES20.glVertexAttribPointer(0, 3, GLES20.GL_FLOAT, false, 0, mVertices);
// Vertex 속성을 허용한다.
GLES20.glEnableVertexAttribArray(0);
// Indices 갯수만큼 설정.

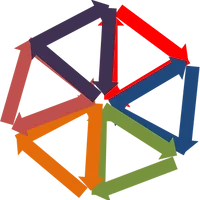
Vertex의 위치 를 보여드린 그림입니다.
각각 안에 삼각형이 6개가 그려지죠.
3각형을 그릴 포인트를 Indices 배열에 지정한 것입니다.
이 그림의 주소따라
mIndicesData 안에 값들 대로 그려보십시요.
아~~~ 하실 껍니다.^^
참고>
glDrawElements를 할 경우, 여러 Object를 연결 시키고자 할때,
Vertex는 많아도 indices로 연결을 시켜주면 되니 사용하기 편하다고 하네요..^^
'나의 플랫폼 > 안드로이드' 카테고리의 다른 글
| [ Android Opengl es ] 화면이 하얗게 보이는 현상. (3) | 2011.10.12 |
|---|---|
| [ Android Opengl es 2.0 ] LoadTexture (0) | 2011.10.10 |
| [Android Opengl es 2.0 ] VBO(VertexArray Buffer Object ) 관련해서 (0) | 2011.10.07 |
| [ Android Opengl es 2.0 ] Vertex배열을 이용하여 간단한 도형 만들기 (0) | 2011.10.06 |
| [ Android Opengl es 2.0 ] 기본적인 흐름도. (0) | 2011.10.06 |