336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
UILabel 에 font를 적용 시키더라도 아래와 같이 HTML로 attributedText를 적용 하면 font가 변경 되어 버립니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | fileprivate func getAttributedBodyText(_ html: String) -> NSMutableAttributedString { do { let str = try NSMutableAttributedString(data: html.data(using: .utf8, allowLossyConversion: true)! , options: [ NSDocumentTypeDocumentAttribute: NSHTMLTextDocumentType, NSCharacterEncodingDocumentAttribute: NSNumber(value: String.Encoding.utf8.rawValue)] , documentAttributes: nil) return str } catch { return NSMutableAttributedString(string: "") } } | cs |
이럴 경우 HTML span 태그를 이용하여 커스텀 하게 Font 를 변경 할 수 있습니다.
1 2 | let font = 커스텀 폰트 할당 let displayHtml = "<span style=\"font-family: \(font.fontName); font-size: \(font.pointSize); color: #FFFFFF \">" + HTML 소스 + "</span>" | cs |
위와 같이 span으로 묶어서 폰트를 변경 하시면 됩니다.
참고하세요.
'나의 플랫폼 > iOS' 카테고리의 다른 글
| [iOS][Alamofire] NSURLSession/NSURLConnection HTTP load failed (2) | 2017.06.15 |
|---|---|
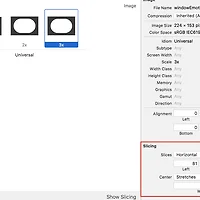
| [iOS] Assets image stretching (0) | 2017.06.13 |
| [iOS] Archives 보기 (0) | 2017.06.01 |
| [iOS][Swift] Swift에서 DeviceToken 얻기 (0) | 2017.05.31 |
| [iOS][Animation] 혹시 CAKeyframeAnimation이 동작하지 않을때 (0) | 2017.05.29 |